Interpolación de movimiento I: el vuelo del águila
En la interpolación de movimiento, el diseñador define la posición, el tamaño y la rotación de un objeto sobre el escenario en un fotograma clave inicial. Estas propiedades las modifica en el fotograma clave final. Flash generará sobre el escenario la secuencia de transición de un estado a otro.
|
Símbolo del águila sobre el escenario |
En este ejemplo vamos a diseñar el vuelo de un águila.
| 1 | Cuando se abre un archivo de película nueva mediante Archivo > Nuevo, Flash se sitúa en la capa actual Capa 1 y en ella sitúa en la posición nº 1 un fotograma clave (rectángulo con punto hueco en su base) a la espera de rellenarlo con alguna imagen. |
|
| 2 | Arrastra una instancia del símbolo gráfico Águila desde la carpeta gráficos en Ventana > Otros paneles > Bibliotecas comunes > Curso. Sitúa el águila en la esquina inferior izquierda del escenario. Observa que el fotograma clave ahora muestra un punto negro indicando que ya contiene una imagen. |
|
| 3 | Crea un segundo fotograma clave (fotograma clave final) donde desees que concluya la animación. Por ejemplo, haz clic sobre el fotograma nº 30 de esa capa. Una vez seleccionado, elige la opciónInsertar > Línea de tiempo > Fotograma Clave. Otra opción es hacer directamente clic derecho sobre el fotograma nº 30 y seleccionar Insertar fotograma clave en el menú contextual que se despliega. Flash automáticamente rellena ese nuevo fotograma clave con el contenido del anterior. |
|
| 4 | Asegúrate que está seleccionado el fotograma nº 30. Ahora pincha y arrastra el águila para moverlo hasta la esquina superior derecha del escenario. |
|
| 5 | También puedes reducir su tamaño. Utiliza la herramienta Transformación libre (Q) y su opción Escalar. Arrastra el selector de la esquina superior derecha del águila. |
|
| 6 | Advierte que los cambios de posición y tamaño sólo afectan al fotograma clave nº 30. Al hacer clic en la línea de tiempo sobre el fotograma clave nº 1, se observa la posición y tamaño inicial del objeto. |
|
| 7 | Clic sobre el fotograma clave nº1. Si el Inspector de Propiedades no está visible, selecciona Ventana > Propiedades. |
|
| 8 | En la lista desplegable Animar del Inspector de propiedades selecciona Movimiento. Éste es el tipo de interpolación que vamos a utilizar. |
|
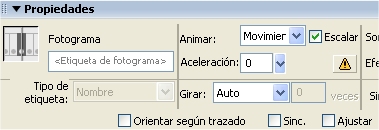
Inspector de propiedades del fotograma inicial |
| 9 | Activa la casilla Escalar para interpolar el cambio de tamaño del elemento seleccionado. |
||||
| 10 | En la casilla Aceleración arrastra el deslizador o introduce un valor para ajustar la velocidad del cambio entre fotogramas interpolados:
La velocidad de cambio predeterminada entre los fotogramas interpolados es constante. La opción Aceleración crea una apariencia más natural de aceleración o ralentización ajustando gradualmente la velocidad de cambio. |
||||
| 11 | Al concluir estas tareas en la capa actual los fotogramas clave están indicados por un punto negro mientras que los fotogramas intermedios muestran una flecha negra sobre fondo azul claro.
|
||||
Si se elimina el fotograma clave final esta flecha se transforma en una línea discontinua.
|
|||||
| 12 | Para visualizar la animación resultante selecciona Control > Reproducir o bien Control > Probar Película. |
||||
| Nota: El objeto que se anima por interpolación debe encontrarse solo en una capa. Es posible animar simultáneamente varios objetos sobre el escenario si se sitúa cada uno en una capa distinta. Esta es la razón más importante que justifica el uso de capas en Flash. |
Interpolación de movimiento II: la rueda que gira
En este ejemplo diseñaremos una animación en la cual una rueda gira y aumenta de tamaño.
| 1 | Cuando se abre un archivo de película nueva mediante Archivo > Nuevo, Flash se sitúa en la capa actual Capa 1 y en ella sitúa en la posición nº 1 un fotograma clave (rectángulo con punto hueco en su base) a la espera de rellenarlo con alguna imagen. |
|||
| 2 | Arrastra una instancia de un símbolo desde la carpeta Gráficos en Bibliotecas Comunes-Curso: Ventana > Otros paneles > Bibliotecas comunes > Curso. Por ejemplo el símbolo gráficoRueda. Sitúalo en el centro del escenario. |
|||
| 3 | Crea un segundo fotograma clave donde desees que termine la animación. Clic sobre el fotograma nº 30, por ejemplo, de esa capa. Una vez seleccionado elegir la opción Insertar > Línea de tiempo > Fotograma clave o bien clic derecho para seleccionar Insertar fotograma clave. |
|||
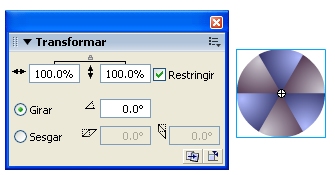
| 4 | Asegúrate que está seleccionado el fotograma nº 30. Ahora utilizando el panel Transformar vamos a realizar algunos cambios en esta rueda del fotograma clave final. Selecciona Ventana > Paneles de diseño > Transformar. |
|||
| 5 | Activa la casilla Restringir para que el aumento de escala sea proporcional en altura y anchura. |
|||
| 6 | Introduce el valor 200% en Escala y 180 grados en Girar. Para concluir pulsa la tecla <enter> y cierra el panel Transformar.
|
|||
| 7 | Clic para volver a seleccionar el fotograma nº1 en la línea de tiempo. Selecciona Insertar > Línea de tiempo > Crear interpolación de movimiento. Al concluir estas tareas en la capa actual los fotogramas clave están indicados por un punto negro mientras que los fotogramas intermedios muestran una flecha negra sobre fondo azul claro. |
|||
| 8 | Para visualizar la animación seleccionar Control > Reproducir o bien Control > Probar Película. |
|||
| 9 | Si deseas modificar algún parámetro de la animación por interpolación, clic sobre el fotograma clave inicial y realiza los cambios oportunos sobre el Inspector de Propiedades. |
|||
| 10 | Pulsa y arrastra el deslizador de la casilla Aceleración o introduce un valor para ajustar la velocidad del giro entre fotogramas interpolados:
La velocidad de cambio predeterminada entre los fotogramas interpolados es constante. La opción Aceleración crea una apariencia más natural de aceleración o ralentización ajustando gradualmente la velocidad de cambio. |
|
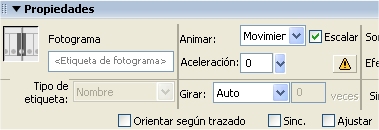
Inspector de propiedades del fotograma inicial |
| 11 | Elige una opción de la lista desplegable Girar:
|
|
| 12 | Para visualizar la animación resultante selecciona Control > Reproducir o bien Control > Probar Película. A continuación vamos a añadir un nuevo movimiento. |
|
| 13 | Clic en fotograma nº50 e inserta un fotograma clave mediante Insertar > Línea de tiempo > Fotograma Clave |
|
| 14 | Nota que la rueda aparece seleccionada en este nuevo fotograma clave. Selecciona Ventana > Paneles de diseño > Transformar. |
|
| 15 | En el panel Transformar, activa la casilla Restringir para que la disminución de escala sea proporcional en altura y anchura. |
|
| 16 | Restaura el valor 100 en Escala y deja el valor 180 introducido con anterioridad. Para concluir pulsa la tecla <enter> y cierra el panel Transformar. |
|
| 17 | Clic en el fotograma clave situado en el fotograma nº 30 e introduce una interpolación de movimiento mediante Insertar > Línea de tiempo > Crear interpolación de movimiento. |
|
| 18 | Para ver la animación completa selecciona Control > Reproducir o bien Control > Probar película. |
Interpolación de cambio de color: el fantasma
En este ejemplo, diseñaremos una animación en la cual un fantasma desaparece o cambia de color.
|
El punto de registro se sitúa en el centro del símbolo |
|
| 1 | Arrastra una instancia de un símbolo desde Bibliotecas Comunes-Curso: Ventana > Otros paneles > Bibliotecas comunes > Curso > Gráficos. Por ejemplo el símbolo gráfico Fantasma. Sitúalo en el centro del escenario. |
|
| 2 | Crea un segundo fotograma clave donde desees que termine la animación. Clic sobre el fotograma nº 30, por ejemplo, de esa capa. Una vez seleccionado elegir la opción Insertar > Línea de tiempo > Fotograma clave o bien clic derecho para seleccionar Insertar fotograma clave. Advierte que este fotograma está seleccionado. En el Inspector de Propiedades aparece la información relativa al Fotograma seleccionado. |
|
| 3 | Haz clic sobre la instancia del fantasma en el fotograma nº30. El Inspector de propiedades ahora muestra la información de la instancia seleccionada y no del fotograma. |
|
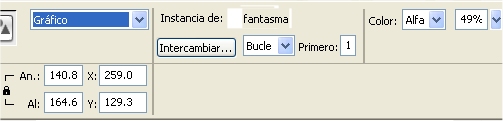
Inspector de propiedades de la instancia del objeto seleccionado |
| 4 | En el menú desplegable Color selecciona la opción Alfa .Pincha y arrastra el deslizador hasta el 0% . Nota que el fantasma se ha hecho invisible. Otro efecto distinto puede ser con la opción Tinta, 50% y tinta de color rojo. |
|
| 5 | Clic para volver a seleccionar el fotograma inicial en la Línea de Tiempo. Selecciona Insertar > Línea de tiempo > Crear interpolación de movimiento. |
|
| 6 | Para visualizar la animación seleccionar Control > Reproducir o bien Control > Probar Película. |
Animaciones fotograma a fotograma
En la animación fotograma a fotograma se cambia el contenido del escenario en cada fotograma. Es idóneo para las animaciones complejas en las que la imagen cambia en cada fotograma además de moverse. Este tipo de animación genera archivos más grandes que por interpolación.
|
Símbolo dance01 |
|
| 1 | Arrastra una instancia del símbolo dance01 desde la carpeta gráficos/baile en Ventana > Otros paneles > Bibliotecas comunes > Curso hasta el escenario. |
|||
| 2 | Con la instancia de dance01 seleccionada en el escenario, introduce 100 como valores en las casillas X e Y del Inspector de propiedades. De esta forma este elemento se situará en un mismo sitio del escenario.
|
|||
| 3 | Clic en el siguiente fotograma hacia la derecha de la misma capa. Selecciona Insertar > Línea de tiempo > Fotograma clave vacío o bien clic derecho sobre el fotograma para seleccionar la opción Insertar fotograma clave vacío en el menú contextual. Repite los pasos 1 y 2 para ir insertando en cada nuevo fotograma clave un nuevo símbolo de la carpeta Baile: dance02, dance03, etc. hasta crear el movimiento completo. |
|||
| 4 | Para visualizar la animación completa seleccionar Control > Reproducir o bien Control > Probar Película.
|
Interpolación de cambio de forma I: del círculo al cuadrado
Flash puede realizar por interpolación la animación de una silueta que cambia de forma en el transcurso del tiempo.
|
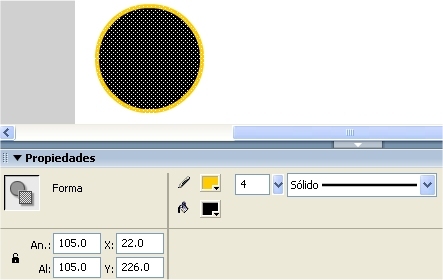
Inspector de propiedades de la forma círculo |
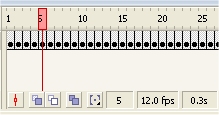
| 1 | Crea la imagen del primer fotograma de la secuencia. Para crear la forma, utiliza una de las herramientas de dibujo. Traza, por ejemplo, un círculo con relleno. |
||||
| 2 | Doble clic sobre el círculo para seleccionar su trazo y su relleno. En el Inspector de propiedades define los siguientes parámetros: An (anchura) 100 y de Al (altura) 100 y situado en la posición Xe Y (200,200) del escenario. |
||||
| 3 | Crea otro fotograma clave a una distancia de tantos fotogramas hacia la derecha como desees agregar: Insertar > Línea de tiempo > Fotograma Clave Vacío en la posición nº 20, por ejemplo. |
||||
| 4 | Crea la imagen del último fotograma de la secuencia. Puede ser otra imagen distinta, por ejemplo, un cuadrado con relleno. También puede ser la imagen original pero modificada. |
||||
| 5 | Doble clic sobre el cuadrado para seleccionar su trazo y su relleno. En el Inspector de propiedades puedes definir los siguientes parámetros: anchura 100 y de altura 100 y situado en la posición (200,200) del escenario. Con ello se consigue que la silueta cambie de forma pero que no desplace su posición sobre el escenario. |
||||
| 6 | Clic para seleccionar el primer fotograma clave. |
||||
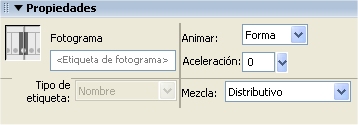
| 7 | En la lista desplegable Animar selecciona la opción de interpolación Forma. Observa que al realizar esta selección en la línea de tiempo la interpolación de forma aparece representada por una flecha del fotograma inicial al final sobre fondo verde claro.
|
||||
| 8 | Ajusta el valor en la casilla Aceleración. |
||||
| 9 | Elige una opción para Mezcla:
|
||||
| 10 | Para visualizar la animación completa seleccionar Control > Reproducir o bien Control > Probar Película. |
Interpolación de cambio de forma II: del uno al dos
| 1 | Crea la imagen del primer fotograma de la secuencia: Selecciona la herramienta Texto; en el Inspector de propiedades define un tamaño de fuente de 120 puntos y sitúa un "1" en el centro del escenario. |
|||
| 2 | Flash no puede cambiar la forma mediante interpolación de grupos, símbolos, bloques de texto ni imágenes de mapas de bits. Es necesario transformar estos objetos en simples formas en el escenario. Selecciona la herramienta Flecha y a continuación haz clic sobre el cuadro de texto que contiene el "1" |
|||
| 3 | Selecciona Modificar > Separar. Observa que tras realizar esta operación el Inspector de propiedades indica que se trata de una forma y no ya un cuadro de texto. |
|||
| 4 | Ajusta su posición al punto (200,200) del escenario, introduciendo estos valores en las casillas X e Y del Inspector de propiedades. |
|||
| 5 | Crea otro fotograma clave a una distancia de tantos fotogramas hacia la derecha como desees agregar: Insertar > Línea de tiempo > Fotograma Clave Vacío en la posición nº 20 |
|||
| 6 | Sobre este fotograma repite los pasos anteriores del 1 al 4 para situar un "2" |
|||
| 7 | Clic para seleccionar el primer fotograma clave. |
|||
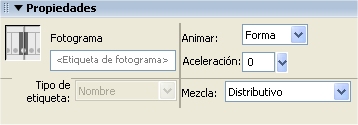
| 8 | En la lista desplegable Animar selecciona la opción de interpolación Forma. |
|||
| 9 | Ajusta el valor en la casilla Aceleración. |
|||
| 10 | Elige una opción para Mezcla:
|
|||
| 11 | Para visualizar la animación completa seleccionar Control > Reproducir o bien Control > Probar Película. |
Capas máscara
Una capa máscara es un tipo de capa donde los elementos que contiene: formas, instancias de símbolos, etc definen áreas o agujeros a través de los cuales es visible el contenido de la capa situada debajo.
Las formas y símbolos de una capa máscara admiten animación. Por ello las capas máscara se suelen utilizar para obtener el efecto de foco y de transiciones. Vamos a diseñar una animación que muestre un efecto de foco luminoso sobre la palabra Bienvenidos.
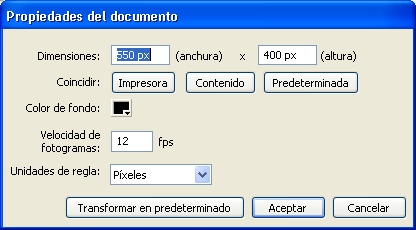
| 1 | Mediante Modificar > Documento despliega el cuadro de diálogo Propiedades del documento. En el menú desplegable Color de fondo selecciona el color negro.
|
||||
| 2 | Selecciona la herramienta Texto. En el Inspector de propiedades define como Color de relleno de caracteres el color blanco y como tamaño de la fuente 60 puntos. Clic en el centro del escenario y escribe “Bienvenidos” . |
||||
| 3 | Elige la herramienta Flecha, pincha y arrastra este cuadro de texto para situarlo en el centro del escenario. |
||||
| 4 | Con la capa seleccionada, elige Insertar > Línea de tiempo > Capa para crear una capa nueva encima. Esta nueva capa será la máscara. |
||||
| 5 | Haz clic derecho sobre el nombre de la capa de máscara en la Línea de Tiempo y elige Máscara en el menú contextual. La capa se convierte en una capa de máscara, señalada por un icono de capa máscara. La capa situada inmediatamente debajo está vinculada a la capa de máscara y se muestra su contenido a través del área rellena en la máscara. El nombre de capa de máscara aparece con sangría y su icono cambia. |
||||
| 6 | Desbloquea la capa máscara antes de editarla. |
||||
| 7 | En la capa máscara, dibuja un círculo seleccionando previamente la herramienta Óvalo. Una capa de máscara siempre cubre la capa situada debajo, por tanto asegúrate de crear la capa de máscara en el lugar correcto. Puedes dibujar una forma rellena, colocar un texto o crear una instancia de un símbolo en la capa de máscara. Flash ignora los mapas de bits, degradados, transparencias, colores y estilos de línea en una capa de máscara. Todas las áreas rellenas de una máscara son transparentes; y las áreas no rellenas son opacas |
||||
| 8 | Selecciona la herramienta Flecha y haz doble clic sobre el óvalo dibujado. A continuación selecciona Modificar > Convertir en símbolo... . En el cuadro de diálogo Convertir en símbolo define como nombre del símbolo: Foco y como comportamiento Gráfico. Clic en Aceptar. La animación de movimiento por interpolación sólo se puede aplicar a instancias de símbolos luego es necesario convertir este forma circular sobre el escenario en un símbolo. |
||||
| 9 | Arrastra este nuevo símbolo para situarlo a la izquierda y a la misma altura del rótulo que dice Bienvenidos. |
||||
| 10 | Desbloquea la capa que contiene el rótulo de texto y para que el texto se visualice hasta el fotograma nº 20, clic sobre este fotograma en esta capa y selecciona Insertar > Línea de tiempo > Fotograma (no es necesario insertar un fotograma clave puesto que el contenido en esta capa no cambia). |
||||
| 11 | Ahora vamos a crear por interpolación la animación de movimiento del foco. Mediante Insertar > Línea de tiempo > Fotograma Clave, crea un fotograma clave en el fotograma nº 20 de la capa máscara. Clic sobre este fotograma. Una vez situado en él desplazar la instancia del Foco al lado derecho del rótulo Bienvenidos manteniendo su altura. |
||||
| 12 | Clic derecho sobre el fotograma 1 de la capa máscara y selecciona Crear interpolación de movimiento. Con esta operación hemos dotado de movimiento por interpolación a la instancia foco dentro de la capa máscara. |
||||
| 13 | Control >Probar película para comprobar el efecto foco diseñado.
|
||||
Nota: Puedes dotar al foco de una animación de aumento de tamaño para simular la apertura del foco sobre este rótulo luminoso. |