CSS. Formato de las normas y comandos de estilo.
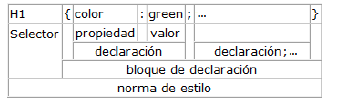
El estilo se difine entre las llaves "{" y "}".
El selector determina sobre que elemento o elementos HTML se aplicará el estilo. Cada bloque de declaración irá separada por ";".
Cada declaración: "propiedad:valor", fijará una nuevo valor para una propiedad de estilo determinada.
H1 { color:purple; text-aling:center;} 
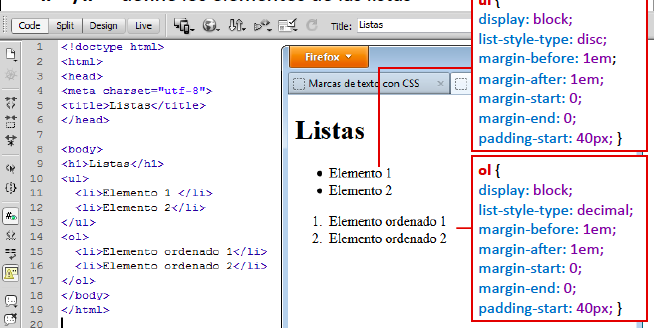
LISTAS:
- <ul></ul>
- <ol></ol>
- <li></li>
Establece el contenido en listas, estas pueden ser ordenadas, desordenadas o bien, encadenarse varios tipos uno dentro de otro. Esta etiqueta se vio el año pasado con mucha profundidad. En internet tendrás infinidad de información si quieres repasar. Son etiquetas muy usadas para crear luego los menús desplegables.

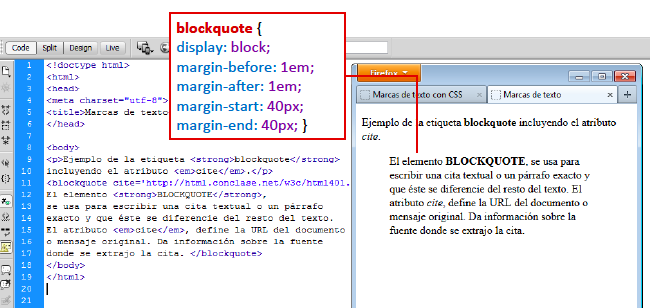
<blockquote></blockquote>.
Debido a la auditoría de datos y por la ley de protección intelectual, en el caso que tengamos que copiar un texto de forma literal de otra página web, se deberá de citar el origien de la misma. Para ayudarnos en esta tarea y que de alguna forma se difere del texto contenido en nuestra web, se usa la etiqueta blockquore.
<blockquore cite="http://mod.tmais.es">
Nuestra recompensa se
encuentra en el esfuerzo y no en
el resultado. Un esfuerzo total,
es una victoria completa

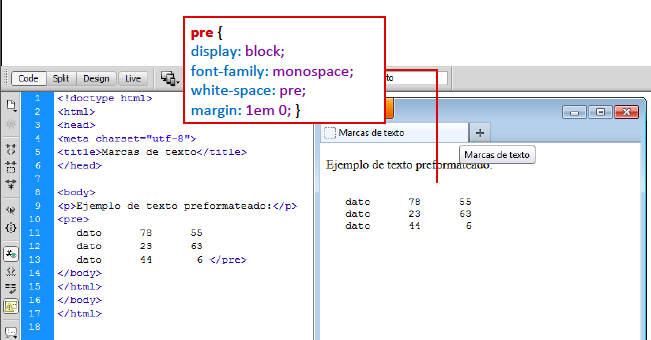
<PRE></PRE>
Mantendrá el mismo aspecto visual, es decir, los espacios y elementos en blancos se mantendran igual que en el texto original.

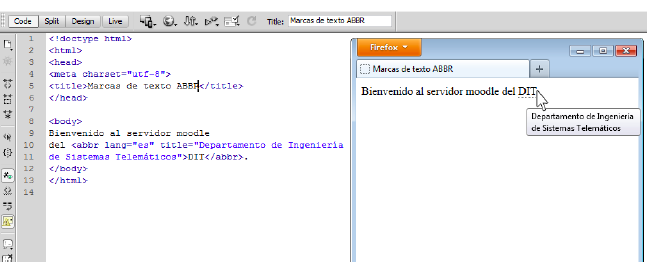
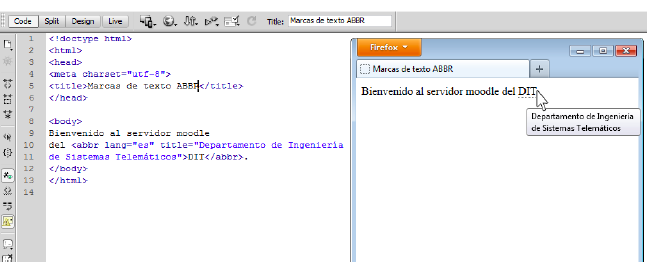
ABREVIATURAS Y ACRÓNIMOS:
<abbr></abbr>, Para indicar el significado de una abreviatura o acrónimo.

SALTOS DE LINEA
Salto de línea en el texto, sin márgenes definidos para el párrafo.<br /> esta etiqueta no tiene cierre.
Pocas veces habrá que usar un salto de línea: Una poesía, un listado del código, una receta, cuando cada línea no es un párrafo por sí sola.

Todos los elementos en HTML pueden ser considerados como cajas. En CSS, el término "modelo de caja" se usa cuando se habla de diseño.
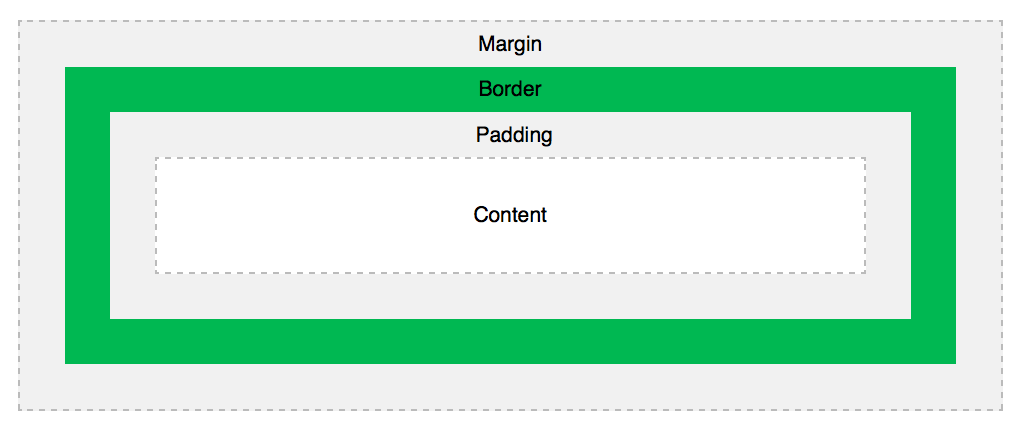
El modelo de caja CSS es esencialmente un contorno (interior y exterior) que envuelve cada elemento HTML. Se compone de: márgenes, bordes, relleno y el contenido real (Margin, Border, Padding y Content). La siguiente imagen ilustra el modelo de caja:

- Content: Tendrá el texto, imágenes u otros elementos que queramos mostrar.
- Padding: Es un espacio interior vacio entre el contenido y el borde de la caja. Es transparente y se verá el fondo de hoja.
- Border: Linea que rodea el espacio de la caja en si.
- Margin: Igual quel Padding pero por fuera de la caja. Este elemento permitirá o no, acoplarse a otras cajas de la página.
Veamos un ejemplo
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
Si pulsas el siguiente enlace podrás manipular las distintas opciones que acabamos de hacer y ver el resultado
Display es la propiedad más importante para controlar estructuras. Cada elemento tiene un valor de display por defecto dependiendo de qué tipo de elemento sea. El valor por defecto para la mayoría de los elementos es usualmente block (de bloque) o inline (en línea). Un elemento que es block es comunmente llamado elemento block-level. Un elemento inline siempre es llamado elemento inline.
Block
El div es el elemento block-level estándar. Un elemento block-level comienza en una nueva línea y se estira hasta la derecha e izquierda tan lejos como pueda. Otros elementos block-level muy comunes son p y form, y algunos nuevos en HTML5 son header, footer y section.
Inline
El span es el elemento inline estándar. Un elemento inline puede contener algo de texto dentro de un párrafo, sin interrumpir el flujo del párrafo. El elemento a es el elemento inline más común, ya que se usa para links.
None
Otro valor común de display es none. Algunos elementos especializados como script lo usan por defecto. Es comúnmente usado en JavaScript para ocultar o mostrar elementos sin eliminarlos ni recrearlos.
Esto es diferente de visibility. Usar display: none no dejará espacio donde el elemento se encontraba, pero visibility: hidden; dejará un espacio vacío.
Otros elementos para Display
Hay bastantes valores exóticos de display, como list-item y table. Aquí hay una lista exhaustiva.
Te propongo un reto, ¿serás capaz de descubrir las diferencias entre este código y el que ya tienes en la página index.html de la sección práctica guiada?.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<link rel="stylesheet" href="css/style.css" type="text/css" />
<title>Practica Guiada 4</title>
</head>
<body>
<div id="content">
<h1>LibreCad. Diseño asistido por ordenador</h1>
<ul id="menu">
<li><a href="#">Inicio</a></li>
<li><a href="enlaces.html">Enlaces de referencia</a></li>
</ul>
<div class="post">
<div class="details">
<h2><a href="#">Nunca antes dibujar ha sido tan sencillo.</a></h2>
<p class="info"><a href="#">Anímate tú puedes conseguirlo.</a></p>
</div>
<div class="body">
<p>Hasta hoy, hemos dibujado con lápiz y usando como soporte el papel en diferentes grosores y tamaños. Muchos han sido los quebraderos de cabeza y el tiempo invertido en hacer bien un dibujo. Si además, nos han pedido varias copias o se han realizado modificaciones en el mismo lo normal, es que termine ensuciado o poco agraciado en su presentación. </p>
<p>Las grandes ventajas de usar un medio digital en la realziación es:</p>
<p>Su precisión.</p>
<p>La rapidez en la copia.</p>
<p>La limpieza.</p>
<p>El cambio de tamaño (Escala).</p>
</div>
<div class="x"></div>
</div>
<div class="col">
<h3>Historia del Cad</h3>
<p>En 1955, un laboratorio de un instituto tecnologico desarrolla el primer sistema de gráfico, a petición de las Fuerzas Aéreas Norteamericanas. Este sistema procesaba datos de los radares y otras informaciones de objetos mostrándolos en una pantalla CRT...</p>
<p>¬ <a href="historia.html" title="Historia" target="_blank">Seguir leyendo</a></p>
</div>
<div class="col">
<h3>Trabajo en Coordenadas</h3>
<p>Como hemos mencionado la precisión que se alcanza con un sistema CAD es inigualable con la mano o al menos, inigualable para la mayoría de los mortales. Pero ¿Cómo puedo ser tan preciso?, para contestar a eso, deberás de seguir leyendo...</p>
<p>¬ <a href="coordenadas.html" title="Coordenadas" target="_blank">Seguir leyendo</a></p>
</div>
<div class="col last">
<h3>Ejercicios básicos</h3>
<p>Por mucho empeño que ponga tu profesor, SOLO TÚ puedes alcanzar el grado de profesionalidad que te piden en clase y algún día quién sabe, en el puesto de trabajo. Para poder alcanzarlo necesitarás realziar unos cuantos dibujos, practica con los siguientes...Love is power.</p>
<p>¬ <a href="enlaces.html" title="Ejercicios" target="_blank">Seguir leyendo</a></p>
</div>
<div id="footer">
<p>Departamento de Ciencias: Área, Tecnología</p>
</div>
</div>
</body>
</html>
Si los has descubierto estupendo, ya vas teniendo ojo de programador. Si no los has visto, no pasa nada, poco a poco los irás viendo.
Realmente hemos variado poco, no se ha tocada aún nada del css y en cambio si hemos añadido líneas nuevas y DIV nuevos en la estructura.
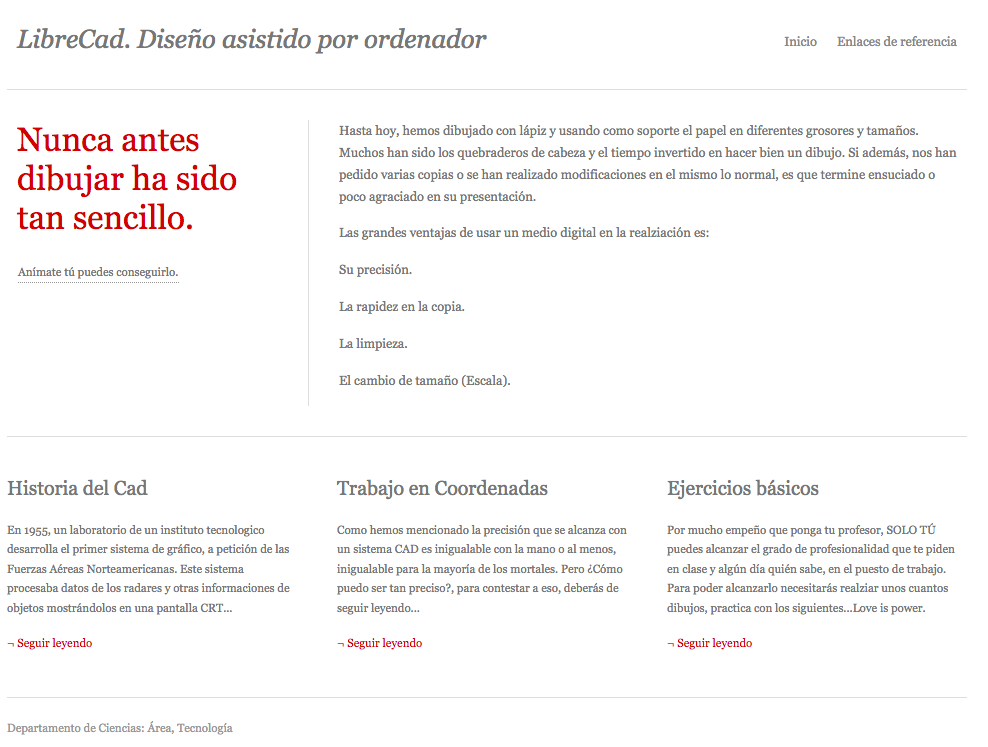
¿Podrías intentar pensar para qué son estas nuevas lineas de codigo?. Para ayudarte a contestar te muestro una imagen de como debe quedar al final de las prácticas guiadas, nuestra web.

Cópia el código nuevo y lo sustituyes por el que ya tienes en la página de pg4.html de la práctica guiada.
ya queda menos para terminar esta serie...