OBJETIVOS
- Etiqueta DIV
- Etiqueta SPAM
- Diferencias entre DIV y SPAM
- Proteger celdas
La etiqueta <div> se emplea para definir un bloque de contenido o sección de la página, para poder aplicarle diferentes estilos e incluso para realizar operaciones sobre ese bloque específico.
Imaginaté que necesitas, dividir zonas concretas de la página, en la versión anterior de HTML usarías las tablas, ahora, la etiqueta DIV viene a ocupar ese lugar y mejorar la maquetación.
El uso de la etiqueta div es sencillo. Observa este ejemplo (puedes copiarlo y pegarlo en tu web para ver el resultado):
<div style="color:red">
<h3>Grupo 1</h3>
<p>Este bloque tiene definido el texto de color rojo.</p>
</div>
<div style="color:green">
<h3>Grupo 2</h3>
<p>Este bloque tiene definido el texto de color verde.</p>
</div>
<div> define un bloque como hemos dicho, ese bloque en principio será genérico en su formato y ocupará el ancho total de la página.
Como todas las etiquetas, usa unos parámetros que vamos a ver.
<div id="caja1" class="cabecera">..........</div>
Atributo ID: identifica unívocamente un elemento HTML en una página. Un elemento HTML solo debe tener un atributo ID y este debe ser único en la página.
Atributo CLASS: define una clase de elementos HTML. Un elemento puede tener varios atributos CLASS.
Después de un </div> se comienza con una nueva línea. Esa es una de las diferencias principales con la otra etiqueta que empleamos para diferenciar contenidos, la etiqueta <span>. Con ella conseguimos un efecto similar, pero en el interior de un párrafo. Recordemos que span se emplea con frecuencia para aplicar estilos en el interior de un bloque de texto.
El elemento HTML <span> es un elemento en línea que se emplea como un contenedor de texto.
El elemento <span> no tiene ningún significado especial, es semánticamente neutro.
Cuando se utiliza junto con CSS, el elemento <span> se puede utilizar para establecer los atributos de estilo para las partes del texto mediante un identificador ID o una clase class.

Asi mismo, la etiqueta <span> también adminte los parámetros ID y CLASS comentados para la etiqueta <div>.
Estos dos parámetros serán de suma importancia cuando veamos la siguiente lección, uso de las páginas CSS.
Ahora ya sabes el uso de los DIV y SPAM muy usados en la composición de los espacios de una web.
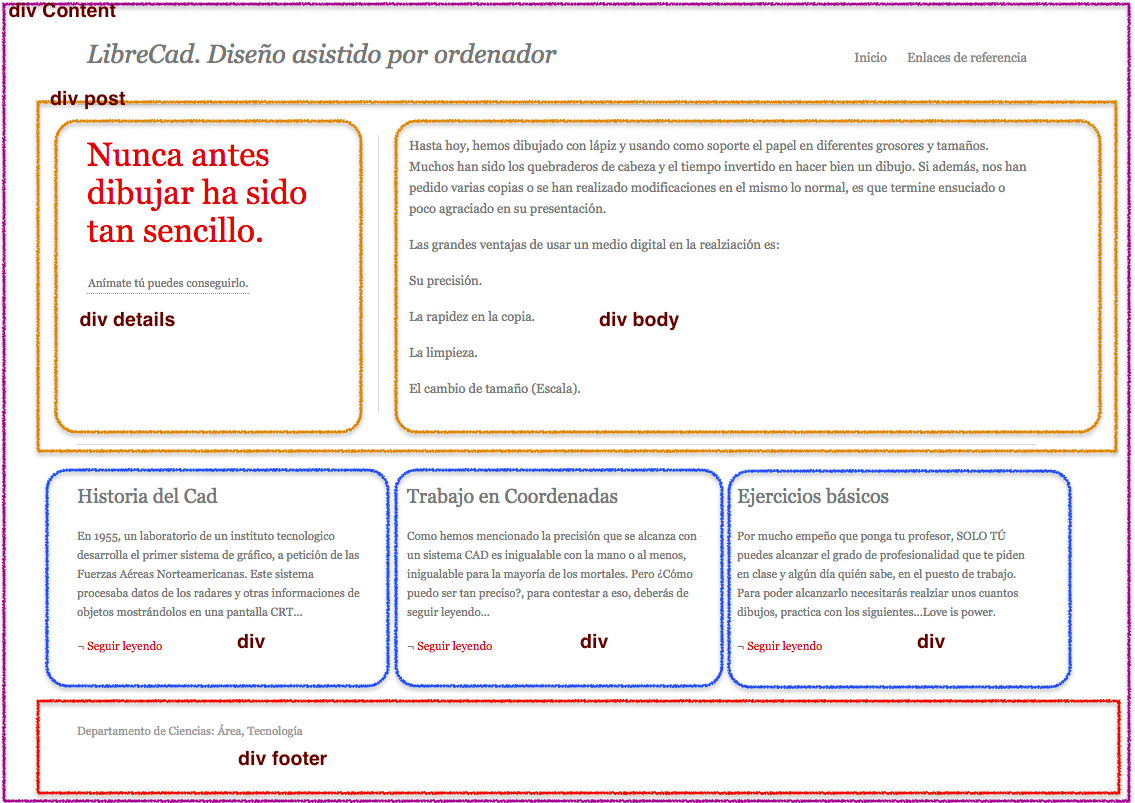
Vamos a realizar algunos cambios muy sustanciales en nuestro archivo index.html creado en la práctica anterior. La idea será llegar a tener algo asi

Al terminar con el ejercicio, aún faltará bastante para poder tenerlo como en la imagen pero, tiempo al tiempo lo conseguiremos.
Lo primero será ir colocando nuestros DIV o contenedores para ir separando los espacios.
Puedes copiar el codigo siguiente en la páginas index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>Inicio de LibreCAD</title>
</head>
<body>
<div>
<h1>LibreCad. Diseño asistido por ordenador</h1>
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="enlaces.html">Enlaces de referencia</a></li>
</ul>
<div>
<div>
<h2><a href="#">Nunca antes dibujar ha sido tan sencillo.</a></h2>
<p class="info"><a href="#">Anímate tú puedes conseguirlo.</a></p>
</div>
<div>
<p>Hasta hoy, hemos dibujado con lápiz y usando como soporte el papel en
diferentes grosores y tamaños. Muchos han sido los quebraderos de cabeza y el tiempo invertido
en hacer bien un dibujo. Si además, nos han pedido varias copias o se han realizado
modificaciones en el mismo lo normal, es que termine ensuciado o poco agraciado en su
presentación. </p>
<p>Las grandes ventajas de usar un medio digital en la realziación es:</p>
<p>Su precisión.</p>
<p>La rapidez en la copia.</p>
<p>La limpieza.</p>
<p>El cambio de tamaño (Escala).</p>
</div>
</div>
<div>
<h3>Historia del Cad</h3>
<p>En 1955, un laboratorio de un instituto tecnologico desarrolla el primer
sistema de gráfico, a petición de las Fuerzas Aéreas Norteamericanas.
Este sistema procesaba datos de los radares y otras informaciones de objetos
mostrándolos en una pantalla CRT...</p>
<p>¬ <a href="historia.html" title="Historia" target="_blank">
Seguir leyendo</a></p>
</div>
<div>
<h3>Trabajo en Coordenadas</h3>
<p>Como hemos mencionado la precisión que se alcanza con un sistema CAD es
inigualable con la mano o al menos, inigualable para la mayoría de los mortales. Pero
¿Cómo puedo ser tan preciso?, para contestar a eso, deberás de seguir leyendo...</p>
<p>¬ <a href="coordenadas.html" title="Coordenadas" target="_blank">
Seguir leyendo</a></p>
</div>
<div>
<h3>Ejercicios básicos</h3>
<p>Por mucho empeño que ponga tu profesor, SOLO TÚ puedes alcanzar el grado de
profesionalidad que te piden en clase y algún día quién sabe, en el puesto de trabajo. Para
poder alcanzarlo necesitarás realziar unos cuantos dibujos, practica con los siguientes...
Love is power.</p>
<p>¬ <a href="enlaces.html" title="Ejercicios" target="_blank">
Seguir leyendo</a></p>
</div>
<div>
<p>Departamento de Ciencias: Área, Tecnología</p>
</div>
</div>
</body>
</html>
Descarga el siguiente archivo crear una web, donde cada noticia este dentro de un bloque individual. Cada bloque o div deberá de tener un identificado (id único).
Pon un título a tu web, crea un título anunciando las noticias y cada noticia, deberá de ir acompañada de un link para acceder a la página web del autor y adjuntar una imagen que tenga que ver con la noticia.
Guardala con el nombre de noticia.html y súbela a tu site.